
J'ai toujours eu l'habitude d'écrire des « longs articles ». Au début, j’écrivais un blog comme si j’écrivais un message. Les articles étaient courts, mais j’avais quand même du mal à écrire et je n’arrivais pas à trouver les bonnes phrases pour les exprimer. Plus tard, j'ai eu une « idée paresseuse » : ajouter beaucoup d'images à l'article. Premièrement, cela peut augmenter le contenu de l'article. Deuxièmement, l'article qui combine des images et du texte sera plus intéressant à lire.
Cependant, les articles qui combinent des images et du texte sont généralement relativement longs. Parfois, la page Web doit défiler vers le bas pour lire entièrement un article, ce qui est très gênant. J'ai également entendu dire que les répertoires d'articles sont bons pour le référencement (PS : en fait, vous pouvez souvent voir des liens vers des répertoires d'articles dans les résultats de recherche), j'ai donc créé un répertoire d'articles pour creuser des sites, qui est automatiquement inséré et semble très agréable à regarder.
Afin de maximiser l'utilisation du répertoire d'articles, nous pouvons également corriger le répertoire d'articles dans la barre latérale et faire défiler la page Web vers le bas. Les lecteurs peuvent revenir au contenu qui les intéresse à tout moment. L'expérience utilisateur est très bonne. .Certains documents de développement courants sont tels. Cet article explique comment définir un répertoire d'articles fixe et défilant pour la barre latérale dans WordPress.

Pour plus d’articles sur la création de sites Web WordPress et la construction de sites Web, veuillez consulter :
- Les plug-ins WordPress que j'utilise – WP SEO, CDN, mise en cache, images, emails, plug-ins de forum
- Accélération de l'optimisation du site Web - activation de TLSV1.3 et compression Brotli - Oneinstack, LNMP, panneau Pagoda
- Améliorer la recherche sur les sites Web – Baidu, recherche personnalisée Google et recherche intégrée Elasticsearch
PS : mis à jour le 3 novembre 2019. Si le serveur WordPress dispose de suffisamment de mémoire, il peut mettre la page en cache dans la mémoire pour l'accélération. Référence : utilisez le plug-in Cachify pour mettre en cache la page WordPress dans Memcached. optimisation et accélération.
PS : mis à jour le 2 décembre 2019 Si vous utilisez beaucoup de plug-ins WordPress, divers conflits et problèmes peuvent facilement survenir. Les méthodes de détection sont : Mode de diagnostic d'erreur WordPress - spécialisé dans le traitement des pages WP vierges. et erreurs de serveur 500.
1. Utilisez des plug-ins pour insérer automatiquement des répertoires d'articles
Si des amis ayant des compétences en codage peuvent utiliser le code, conformément au principe consistant à utiliser moins de plug-ins si vous pouvez utiliser le code, cela contribuera à accélérer la vitesse d'exécution de WordPress. Voici deux plug-ins qui insèrent automatiquement le tableau de. contenu dans les articles WordPress.
1.1 Table des matières simple
Brancher:
- Site Web : https://wordpress.org/plugins/easy-table-of-contents/
Principales fonctionnalités du plug-in Easy Table of Contents :
1. Insérez automatiquement une table des matières dans les articles WordPress et prenez également en charge l'insertion manuelle d'une table des matières à n'importe quel endroit.
2. Contient plusieurs styles, vous pouvez choisir d'afficher des chiffres ou des symboles, etc.
3. Prend en charge l'affichage des couches, prend en charge les gadgets et peut définir des exceptions.
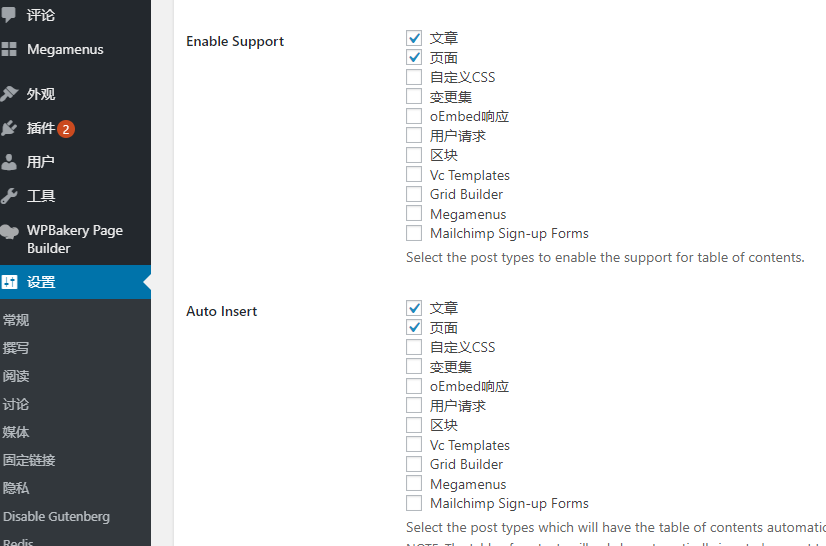
Après avoir activé le plug-in Easy Table of Contents, vous pouvez choisir d'activer ou non le répertoire d'articles sur une certaine page. (Cliquez pour agrandir)

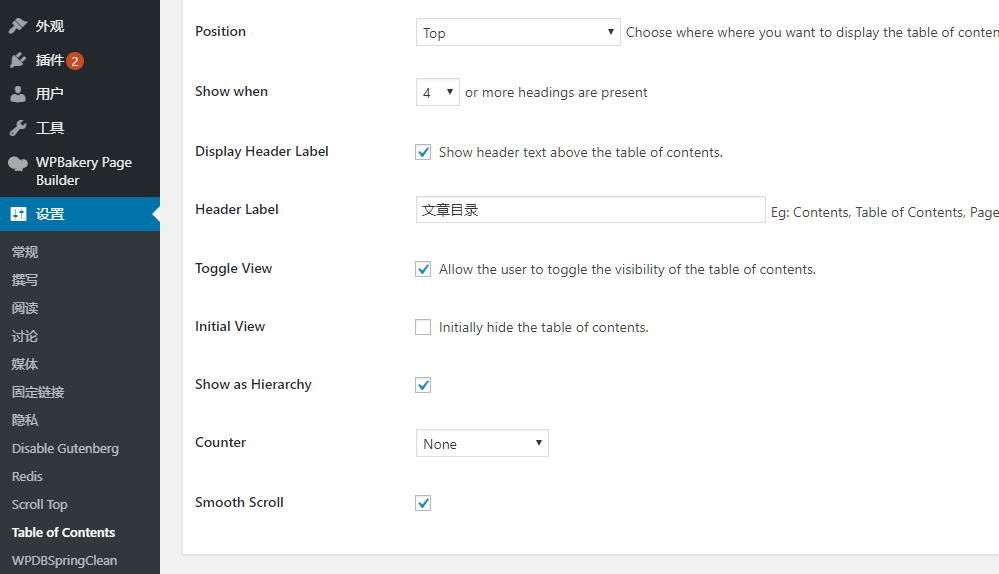
Ensuite, vous pouvez définir l'emplacement du répertoire, s'il doit être hiérarchique, s'il doit inclure des numéros de série, un défilement fluide, etc. (Cliquez pour agrandir )

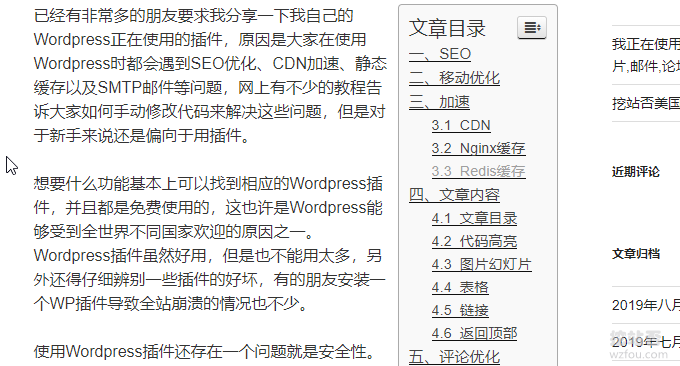
L'effet du répertoire d'articles Easy Table of Contents est le suivant :

1.2 Table des matières de LuckyWP
Brancher:
- Site Web : https://wordpress.org/plugins/luckywp-table-of-contents/
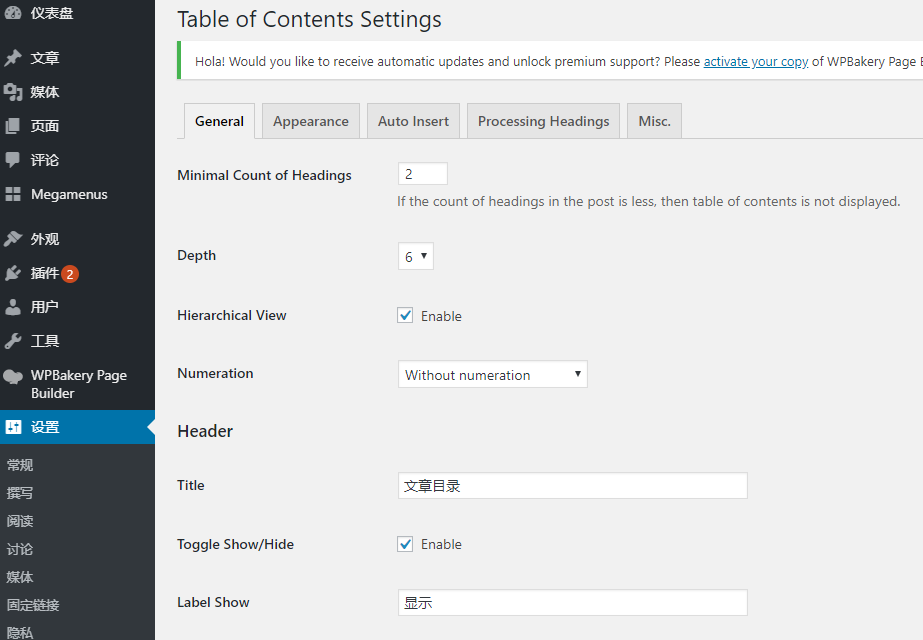
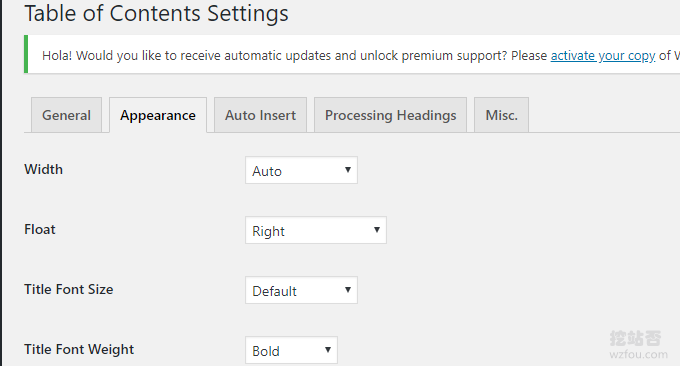
Les fonctions du plug-in LuckyWP Table of Contents et Easy Table of Contents sont très similaires, et les paramètres des deux sont similaires, notamment l'apparence, la position, la superposition, le défilement fluide, etc. (Cliquez pour agrandir)

Les deux plugins prennent en charge les CSS personnalisés, que vous pouvez choisir en fonction de votre thème WordPress.

L'effet du plug-in LuckyWP Table of Contents est le suivant :

2. Correction du défilement déroulant sur le côté du répertoire des articles
2.1 Ajouter des gadgets
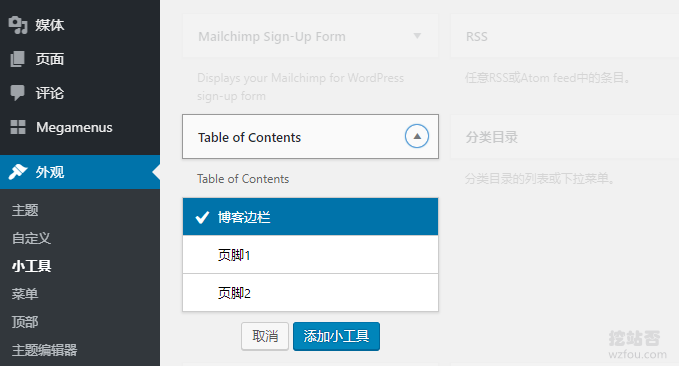
Ouvrez le widget WordPress et ajoutez les widgets Easy Table of Contents et LuckyWP Table of Contents.

2.2 Barre latérale fixe
Certains thèmes WordPress sont livrés avec une barre latérale fixe et un défilement déroulant, il vous suffit donc d'ajouter des widgets à la barre latérale pour obtenir cet effet. S'il n'est pas pris en charge individuellement, vous pouvez télécharger le plug-in : Q2W3 Fixed Widget pour WordPress
- HTTPS://WordPress.org/plugins/please2i3-fixed-widget/
L’effet de la barre latérale fixe du widget fixe Q2W3 pour WordPress est le suivant :

2.3 Démonstration des effets fixes
Selon la méthode ci-dessus, nous pouvons voir que le répertoire des articles WordPress est corrigé dans la barre latérale, et lorsque la page est déroulée, l'invite défile automatiquement. L'effet du test wzfou.com est le suivant :
3. Résumé
L’ajout d’un répertoire d’articles à WordPress est plus adapté aux articles longs ou aux articles combinant des images et du texte. Premièrement, cela est pratique à lire pour les lecteurs, et deuxièmement, cela est bénéfique pour le référencement. Les deux plug-ins, Easy Table et LuckyWP Table, ont des fonctions similaires, prennent tous deux en charge le CSS personnalisé et ont de bons effets.
Q2W3 Fixed Widget pour WordPress est un plug-in très puissant. Il peut rendre n'importe quelle barre latérale fixe et défilante. Si vous constatez qu'elle n'a aucun effet, vérifiez s'il y a un conflit JS. Il est préférable d'utiliser Chrome pour inspecter l'élément.
